9 Navigation Bar Html Template
And we also use navnav tag in our html code. Try not to be frightened if your very own css aptitudes are genuinely restricted as there are a ton of incredible instructional exercises out there that walk you through how to include perfect and expert looking css menus to your site.
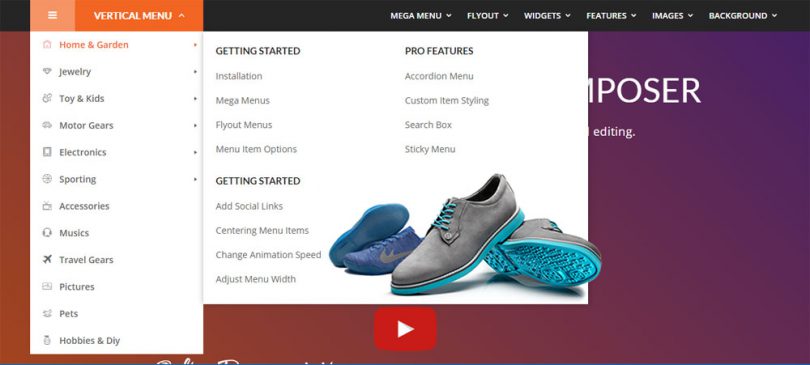
 6 Awesome Mega Menu Css Templates Csshint A Designer Hub
6 Awesome Mega Menu Css Templates Csshint A Designer Hub
Like most other sidebar navigation template a particular space is reserved on the page for the menu.

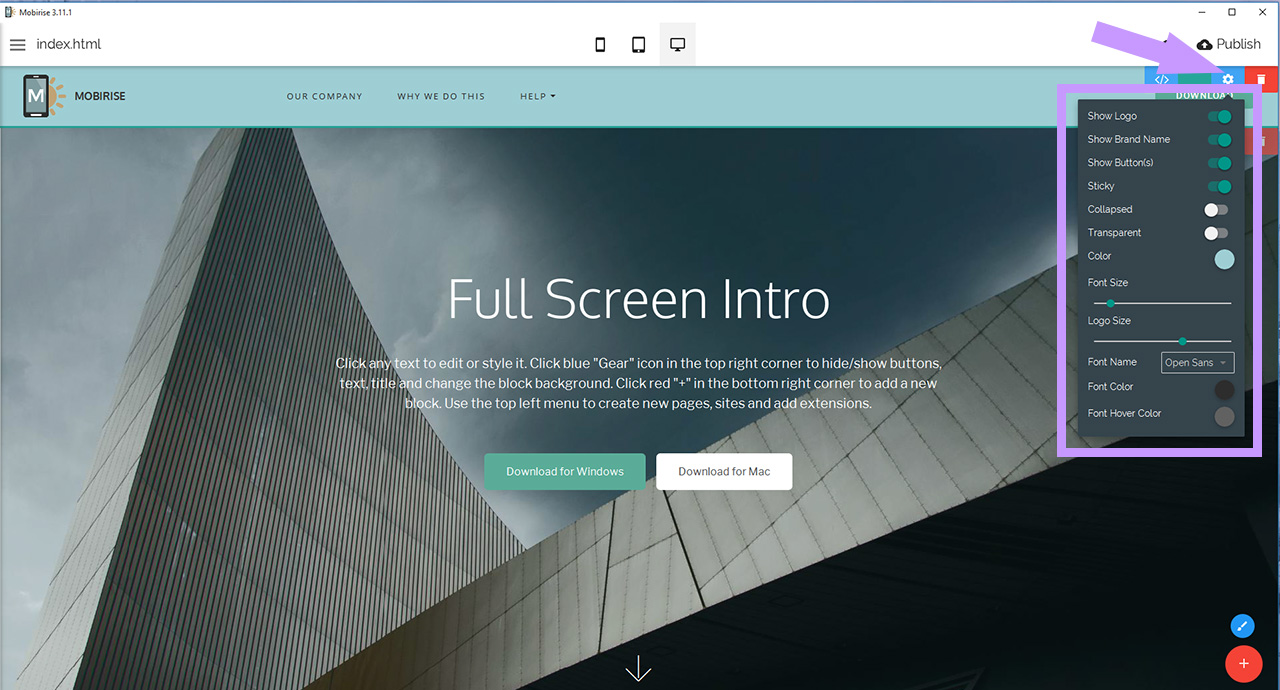
Navigation bar html template. Which is also the important part of creating a navigation bar. Another example the sidebar example you have mentioned repeats the links that shows in horizontal menu but still it remains a global or main nav. If you want to see the difference between the static and sticky fixed navigation just scrolling down the page.
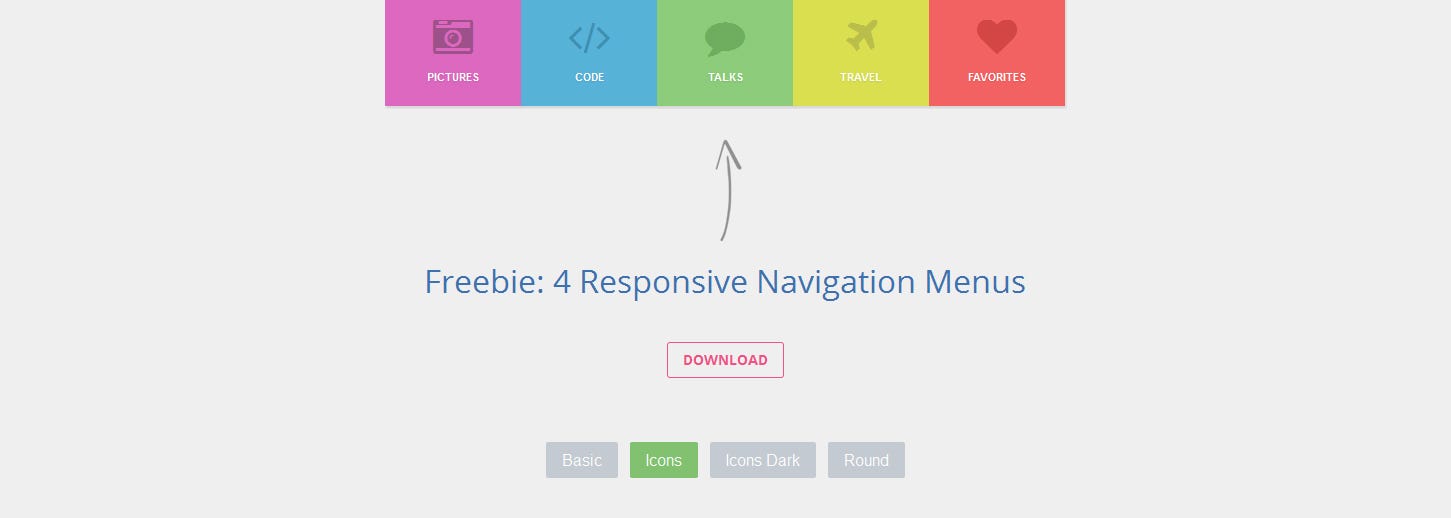
This navigation bar made by a codepen user is an awesome navbar template that can be integrated into any website. Coded with responsive css and html it could suit for devices in different devices. Also we will talk about some responsive html and css horizontal navbarnavigation barnav menu with flexbox.
Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml. The hover effects are clean and simple. The code in the example above is the standard code used in both vertical and horizontal navigation bars which you will learn more about in the next chapters.
Side navigation menu is a left sidebar vertical website navigation menu template. If you want to create a great user experience for the users of your website then in such a case you would find our amazing collection of navigation bar design to be of great help. For example burger menu is a way of showing the navigation but if we talk about the type then it is main navigationglobal navigation.
Nav tag basically is predefine html5 built in code for creating navigation bar. This is a fully free template like the other ones mentioned in this post. You must have seen a navigation bar if reading this post or using the internet for the surfing web.
To remove browser default settings. This template also uses html5 css3 and the javascript framework. Because every website has a navbar for providing a graphical user interface and showing information to users.
Either its horizontal bar or vertical navigation bar. Improper navigation bars would disappoint the viewers of a website and this would further impact the growth of that particular website. More info download demo side navigation menu v2.
To create mobile friendly responsive navigation bars read our how to responsive top navigation tutorial. And its also customizable at the same time just like the other examples mentioned in this article. Lets create an html css navigation bar with mouse hover effect.
A navigation bar does not need list markers. Nowadays navbar is compulsory thats why html include nav tag. With this bootstrap navigation bar template you will learn how a navigation bar works under the default static and sticky states.
In other words simple navbar without javascript. Horizontal navigation bar css code for above example 1.
 Psd Web Navigation Html And Css Menus Set Psdgraphics
Psd Web Navigation Html And Css Menus Set Psdgraphics
Github Deepanshurana Navbar Grids A Generic Navigation Bar
 Html Css Menu Bar Template Free Download Addictionary
Html Css Menu Bar Template Free Download Addictionary
36 Best Menu Designs Template The Design Work
 Angular Navbar Bootstrap 4 Amp Material Design Examples
Angular Navbar Bootstrap 4 Amp Material Design Examples
Bottom Navigation Material Design
 20 Responsive Navigation Solutions Examples Amp Codes By
20 Responsive Navigation Solutions Examples Amp Codes By
Belum ada Komentar untuk "9 Navigation Bar Html Template"
Posting Komentar