9 Bootstrap 4 Navbar Template
The navigation bar fixed on the top of the webpage while the sliders are centered on the page below the bar which is also a navigation for visitors. They are very simple and come with a logo section on the left and a links buttons section on the right.
 Spacial Responsive Bootstrap 4 Theme Wrapbootstrap
Spacial Responsive Bootstrap 4 Theme Wrapbootstrap
A simple sidebar template for bootstrap 4 featuring responsive sidebar navigation.

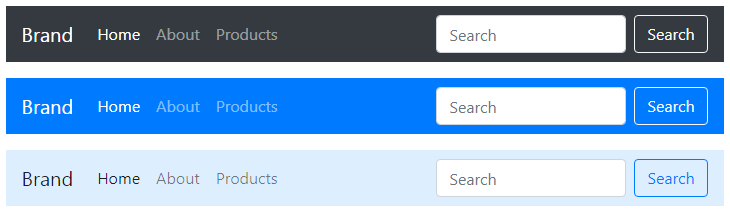
Bootstrap 4 navbar template. This is a pretty interesting menu template as it shows the menus in different styles. Free bootstrap 4 menu template with drop down lists and buttons. Bootstrap 4 personal website template.
See the pen responsive bootstrap 4 menu lightdark by ivan grozdic on codepen. Bootstrap 4 photography template. Navigation in navbars will also grow to occupy as much horizontal space as possible to keep your navbar contents securely aligned.
It makes a well combination of navigation bar and landing page. The name of the pen is navbar bootstrap products. 1responsive bootstrap 4 menu lightdark.
This pen has been created by allen pavic. In any web design navbar plays a very important role thats why i wrote this post which contains 20 best navbar made using bootstrap because it is a widely used css framework. This bootstrap 4 navbar template with slider is not only a great navbar design but also a landing page design.
Todays free web design resource is a pack of four bootstrap navbar menu templates. All start bootstrap templates are free to download and open source. Active stateswith activeto indicate the current page can be applied directly to nav links or their.
Bootstrap navbar by andy. Bootstrap 4 multi page template. Bootstrap 4 theme bs4 basic template bootstrap 4 ref.
Navbar navigation links build on our nav options with their own modifier class and require the use of toggler classes for proper responsive styling. Some navbars extend the width of the viewport others are confined within a containerfor positioning of navbars checkout the top and fixed top examples. More info download demo navbar bootstrap products by allen pavic.
Theres a thin line at the bottom of the navbar which has made the navbar stylish. The user can hide the vertical menus by clicking the menu icon positioned on the top. With bootstrap a navigation bar can extend or collapse depending on the screen size.
This is a simple horizontal bootstrap navbar template made by andy a codepen user. A standard navigation bar is created with the navbar class followed by a responsive collapsing class. This example is a quick exercise to illustrate how the navbar and its contents work.
At the smallest breakpoint the collapse plugin is used to hide the links and show a menu button to toggle the collapsed content. Theres also a picture on the webpage which has enhanced the look of this template. Download free template learn more.
Bootstrap 4 magazine template. Bootstrap 4 site templates. Nov 18 2018 by anli.
20 best navbar using bootstrap.
 11 Best Free Themes Built With React And Bootstrap Bootstrapbay
11 Best Free Themes Built With React And Bootstrap Bootstrapbay
 Material Design Bootstrap 4 Admin Template Bootstrap 4
Material Design Bootstrap 4 Admin Template Bootstrap 4
 Customize Navbar Bootstrap 4 Tutorial 2018
Customize Navbar Bootstrap 4 Tutorial 2018
 Bootstrap 4 Responsive Fixed Top Bottom Navbar And More
Bootstrap 4 Responsive Fixed Top Bottom Navbar And More

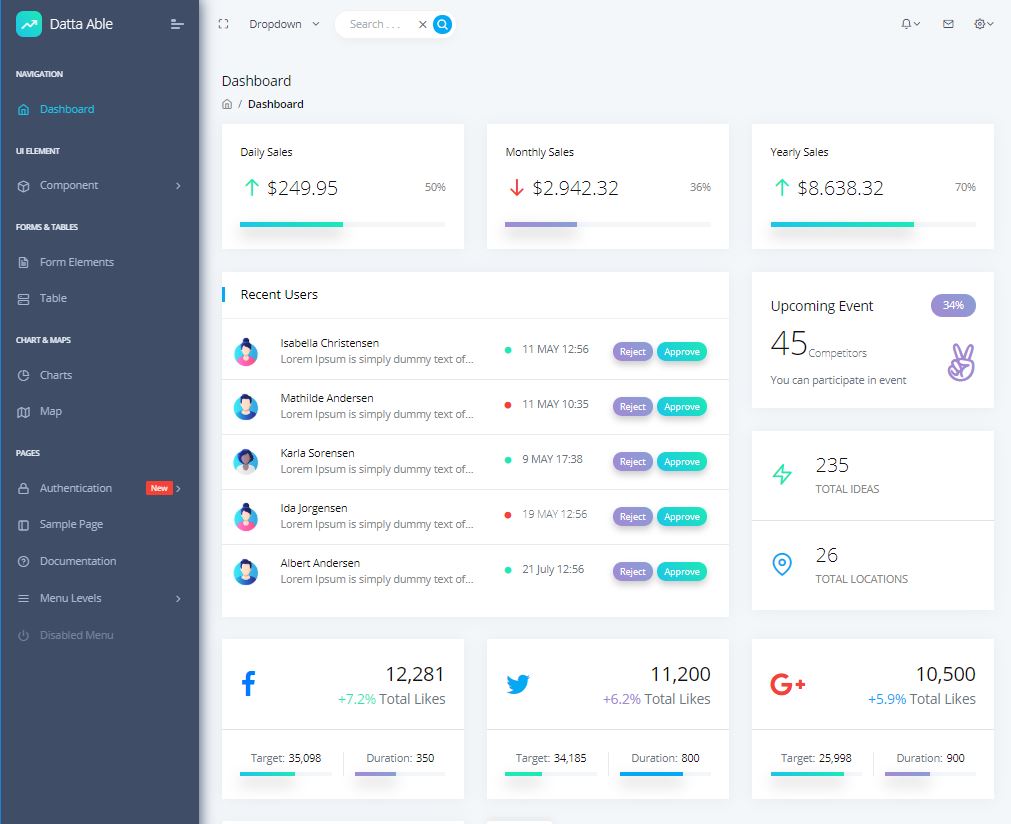
 Bootstrap 4 Admin Template Free Download Themewagon
Bootstrap 4 Admin Template Free Download Themewagon
 20 Awesome Free Bootstrap Navbar Examples 2019 Colorlib
20 Awesome Free Bootstrap Navbar Examples 2019 Colorlib

Belum ada Komentar untuk "9 Bootstrap 4 Navbar Template"
Posting Komentar